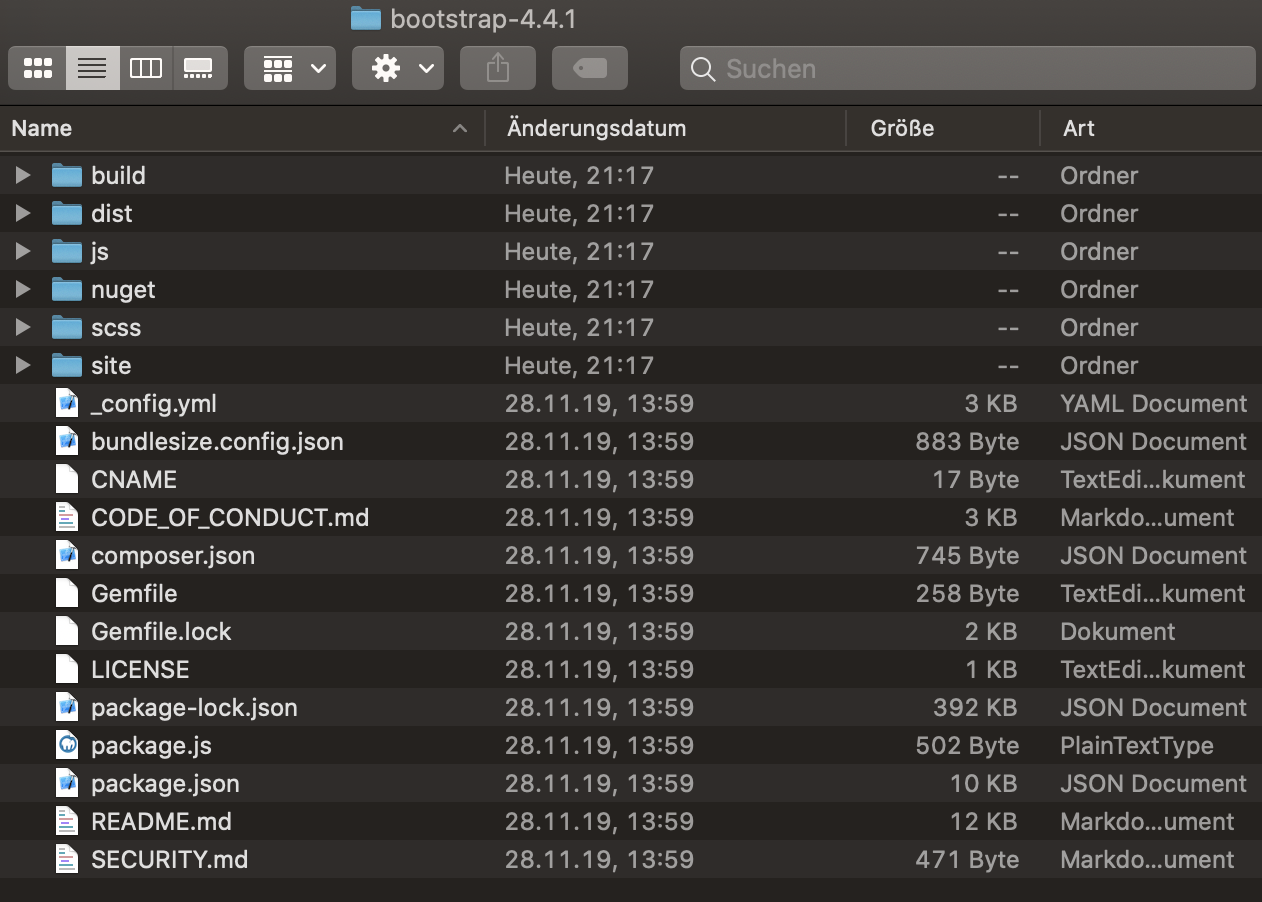
Als erstes starten wir mit dem Download von Bootstrap – getbootstrap.com, nach dem Download entpackst du das zip File. Nun erhälst du einen neuen Ordner, je nach aktueller Version, in meinem Fall “Bootstrap-4.4.1” mit mehreren Subfoldern.
Am besten nimmst du nun den “dist ordner”, darin befinden sich alle Bootstrap “css” und “js” files die du benötigst und kopierst ihn in dein Theme Verzeichnis, sprich das root Verzeichnis deiner WordPress Installation: User/Wordpress/cloudonaut/wp-content/themes/cloudonaut/, dann noch den Ordner in “Bootstrap” umbenenn. Ich habe mir für den Anfang auch den “scss ordner” kopiert, hier bekommt man einen guten Überblick wie funktional und machtvoll “scss” ist und außerdem mag ich die Aufteilung nach den verschiedenen Selektoren (z.B. Grid, Buttons, Headlines …).
Kurzer Zwischenstopp, falls du dir nur eine custom.css erstellen möchtest und nicht mit den Bootstrap Files arbeiten willst, kannst du auch dein Theme mit den Basic Files von Bootstrap per CDN verbinden:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>Egal ob du die Download oder CDN Variante nutzt, am besten bindest du diese nun über die functions.php in dein Theme ein, die findest du auch in deinem oben genannten Theme Folder.
function cloudonaut_files() {
wp_enqueue_style('bootstrap_main_styles', get_theme_file_uri('inc/css/bootstrap.min.css'));
wp_enqueue_style('cloudonaut_main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'cloudonaut_files');(cloudonaut_files wenn nötig mit deinem Theme Namen ersetzen)
Nun ist der erste Teil erledigt, das Theme Layout sollte also auf Bootstrap zugreifen, doch die eigentliche Arbeit beginnt erst noch. Die entscheidente Frage ist aber möchtest du step by step alles per Hand in der style.css editieren oder in einer custom.css den vollen Funktionsumfang von scss ausreizen?